 Un petit tour sur Google Analytics suffit pour voir que le nombre de mobinautes est en progression constante. En effet, les internautes ne sont plus forcement devant un écran d’ordinateur lorsqu’ils visitent votre site. Ecrans d’ordinateurs, tablettes, smartphones, etc., vos visiteurs ne consultent pas de la même façon votre site.
Un petit tour sur Google Analytics suffit pour voir que le nombre de mobinautes est en progression constante. En effet, les internautes ne sont plus forcement devant un écran d’ordinateur lorsqu’ils visitent votre site. Ecrans d’ordinateurs, tablettes, smartphones, etc., vos visiteurs ne consultent pas de la même façon votre site.
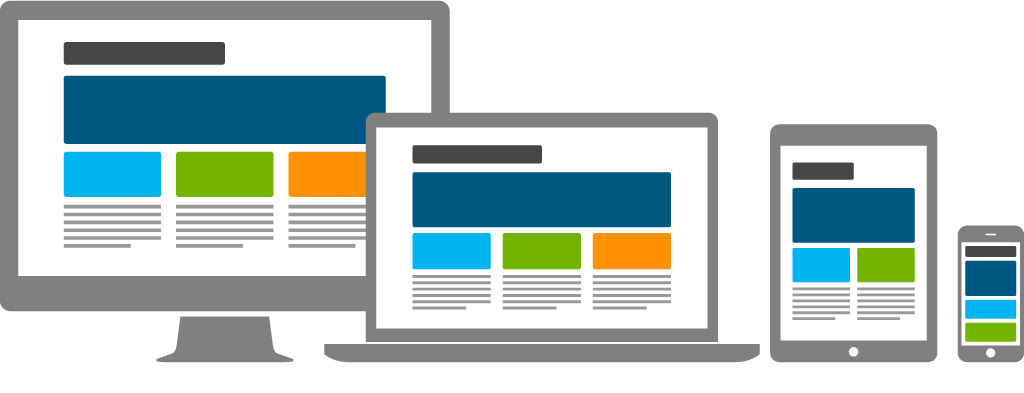
Site responsive / mobile
Foncez vers le Responsive !
Le responsive web design est donc LA solution pour s’adapter à tout type d’appareils de manière simple pour le visiteur.
Responsive web design, qu’est ce que c’est ?
Le responsive web design est donc LA solution pour s’adapter à tout type d’appareils de manière simple pour le visiteur. Le but de cette « technique » est de créer des sites web aux interfaces flexibles et élastiques s’adaptant automatiquement à la taille et à la résolution de l’écran de l’internaute. L’information se réorganise automatiquement, les colonnes se déplacent ou s’ajustent, les images se redimensionnent, les menus bougent… Bref, le mobinaute visite le même site mais organisé différemment, sans dégradation ni perte d’information.

Pourquoi privilégier le responsive design ?
Vous vous posez encore la question sur l’intérêt d’adapter votre site aux mobiles, smartphones et tablettes ? Ces arguments vont vous convaincre !
URL unique
Contrairement au fait d’avoir une URL (adresse web) différente pour chaque résolution, disposer d’un site responsive design simplifie le travail des robots de recherche, du fait de la présence d’une seule adresse et d’un seul code HTML à indexer. L’autre avantage de l’url unique est que pour vos campagnes de publicité, vous communiquez sur une seule URL et non pas sur les urls de toutes les résolutions.
Responsive et Google
Google conseille le responsive design ! Le moteur de recherche a d’ailleurs ajouté une indication dans ses résultats de recherche sur mobile pour que l’utilisateur sache si le site est adapté aux supports mobiles ou non (Google Mobile Friendly). Le critère d’ergonomie mobile devient petit à petit un critère de classement des résultats sur mobile. Vous pourrez donc obtenir un meilleur taux de clic sur mobile et donc un meilleur positionnement.
Responsive et référencement
L’importance du responsive design ne se limite pas à un enjeu de positionnement dans les SERPS mobile, mais aussi dans les résultats de recherche classiques. Selon Google, l’objectif est d’afficher (donc privilégier) dans les résultats de recherche, les sites ayant un format d’affichage adapté à tous les terminaux mobiles selon les normes responsive design. Un design responsive est donc important pour le référencement naturel de votre site.
Responsive et conversion
De plus en plus d’utilisateurs de tablettes et de smartphones font leurs achats ou remplissent des formulaires de prise de contact en ligne. S’ils rencontrent des difficultés à visualiser correctement vos contenus, il est certain qu’il ne s’engageront pas à vous contacter ni à vous acheter des produits ! Un site responsive web design est la meilleure solution pour satisfaire vos internautes et améliorer vos conversions.


Social media